おはようございます、一応制作が本業の松下です。
今回はまた趣向を変えて、web制作系のお話をしてみたいと思います。
現在このサイトで左のメニューがスクロールに合わせて追従するようになっておりますが、これはフリーで配布されているjQuery scroll followというスクリプトを拝借しまして、それを少々改造したものです。
改造と申しますのも、当サイト、特にこのブログのような長いメニューでこれをそのまま使うには少々不都合がありまして、対処法を検索しても有効な打開策が見当たらなかったので、自分でコードを書き変えて最適化してみたわけです。
それで、折角できましたのでゆるりと配布を開始してみます。元々MITライセンスですので、改変著作物の再配布は自由となっております。
名前は適当に「jQuery scroll follow plus」と付けました。ええ、リブナニッカ
既存のjQuery scroll followの問題点
オリジナルのスクリプトでは、"relativeTo"というオプションがあり、挙動は以下のようなものです。
- relativeTo: ‘top’ → フォローボックスの上端をウィンドウの上端もしくは親ボックスの上端に合わせる
- relativeTo: ‘bottom’ → フォローボックスの下端をウィンドウの下端もしくは親ボックスの下端に合わせる
一見これでよさそうな気もしますが、このブログのようにウィンドウの高さ方向の長さをあっさり超える長いサイドメニューがある場合、top設定だとページの一番下までスクロールしないとメニュー下端が見えない、bottom設定だとページの一番上まで戻らないとメニュー上端が見えない、という意外に致命的な問題が出てきます。これでは帯に短し襷に長し状態で、むしろjQuery scroll followを使用しない場合よりもユーザビリティが低下してしまいます。また、ウィンドウの高さ方向の長さというのは完全にユーザーの使用環境に依存しますので、このような事態は大抵のサイトで起こり得ます。
不都合解消の指針
そんなわけで、条件判定がシンプルすぎるのが問題の根幹だと判明しましたので、h2sでは痒い所に手を届かせるべくrelativeTo: ‘both’という選択肢を作ることにしました。これはどういう動作をするのかと言いますと、
- フォローボックスの長さが画面高さに収まる場合はフォローボックスの上端をウィンドウの上端もしくは親ボックスの上端に合わせる(relativeTo:’top’の移動処理を行う)
-
フォローボックスの長さが画面高さに収まらない場合は以下の条件判定と動作を行う
- フォローボックスの下端だけ画面外の場合はフォローボックスの上端をウィンドウの上端もしくは親ボックスの上端に合わせる(relativeTo:’top’の移動処理を行う)
- フォローボックスの上端だけ画面外の場合はフォローボックスの下端をウィンドウの下端もしくは親ボックスの下端に合わせる(relativeTo:’bottom’の移動処理を行う)
- フォローボックスの上下が両方とも画面から出ている場合は追随しない
特に上記太文字の部分が重要で、これにより「画面から見切れているメニューを見ようとしてスクロールしてもメニューが勝手についてきて見えない」というイライラ爆発ものの不都合が解消されるわけです。
必要なファイル
- jquery.js : jQuery本家サイト トップページ
-
jQueryの本体ライブラリです。
ページ右の"Download(jQuery)"ボタンからjquery-[version].jsをダウンロードします。ブラウザにより挙動が違いますが、ソースコードが表示されるようならそれをコピーしてテキストファイルに貼り付け、.js拡張子をつけて保存します。
参考までに、このサイトで使用しているのはver.1.5.1です。 - jquery.ui.core.js : jQuery uiライブラリ配布ページ
-
jQueryのuiライブラリです。
適当に"Quick downloads"から一括ダウンロードするか、余計なファイルが要らないという場合はUI Coreの”Core”以外のチェックを全部外してダウンロードします。
どちらにしろ複数ファイル入りのzipをダウンロードすることになりますが、解凍してdevelopment-bundle/ui/の中にあるjquery.ui.core.jsが必要なファイルです。
参考までに、このサイトで使用しているのはver.1.8.11です。 - jquery.scrollfollowplus.js : 銑鉄網内dlディレクトリ
-
今回改造を行ったスクリプトです。改造済みで多分そのまま使えます。
上のリンクから直接ダウンロードできます。文字化けして表示される場合は文字コードをUTF-8にして表示し直してください。また、文字化けしてもしなくても、念のため使用するページと同じ文字コードで保存し直してください。
改変元はjquery.scrollfollow.js ver.0.4.0です。
設置方法
まずページのHTML記述で、jquery.js 、 jquery.ui.core.js 、 jquery.scrollfollowplus.jsの順にheadタグ内で読み込ませます。実際のファイル名はどうつけても構いません。
次に上記のファイルと別に、jquery.scrollfollowを設定・起動する下記のコードを用意します。
//ナビゲーションのスクロール設定
jQuery(function() {
$('#フォローボックスのID名').scrollFollow({
topAdjust: 半角数値入力,
topOverrun: 半角数値入力,
bottomAdjust: 半角数値入力,
bottomOverrun: 半角数値入力
});
});
上記の「フォローボックスのID名」と書いてある部分は、実際のフォローボックスのID名に書き換えてください。このサイトでは"localnavigation"としています。
元のスクリプトではフィット方向はrelativeTo: ‘top’がデフォルトになっていましたが、plusではrelativeTo: ‘both’が新しくデフォルトになっていますので、わざわざplusを使う場合、このオプションの記述は必要ありません。
元のスクリプトはoffsetオプションにより位置調整をしていましたが、これは上端と下端の区別が無く不便だったので、以下の四つに分けて微調整が効くようにしました。
- topAdjust : 画面上端フィット時にフォローボックスとその中身の可視オブジェクトの間に空いている隙間を何ピクセル詰めるかというオプションです。
- topOverrun : フォローボックスがその親ボックスの上端より何ピクセルはみ出したところまで移動できるかというオプションです。
- bottomAdjust : 画面下端フィット時にフォローボックスとその中身の可視オブジェクトの間に空いている隙間を何ピクセル詰めるかというオプションです。
- bottomOverrun : フォローボックスがその親ボックスの下端より何ピクセルはみ出したところまで移動できるかというオプションです。
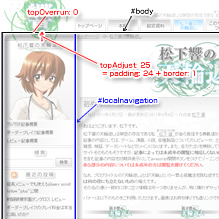
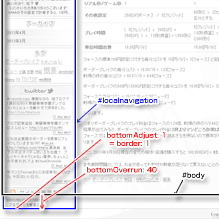
具体例として、このページの場合の上記オプションパラメータを図示すると以下のようになります。
このページの場合、上端で#localnavigationとその内部の可視オブジェクトに24pxのpaddingによる隙間があり、つまり"topAdjust: 24"とすると可視オブジェクトがぴったり画面上端にくっつきますが、可視オブジェクト上端の1pxの線が見えない方がよりフィット感が出ますので、この線を画面外に出すために更に1増やして"topAdjust: 25"としています。
#localnavigation上端は親ボックスの#bodyより上にはみ出す必要はありませんので、"topOverrun: 0"となります。
下端では#localnavigationとその内部の可視オブジェクトには全く隙間がありませんが、上端同様に1pxの線を画面外に出すために"bottomAdjust: 1"としています。
#localnavigation下端は親ボックスの#bodyより40px下にはみ出す必要があります(※#bodyの枠の下側は#footerの領域です)ので、"bottomOverrun: 40"となります。
なお、上記調整が不要の場合は、デフォルト値は0になってますので、変数記述を空にしてしまっても大丈夫です。
このコードは外部ファイルにしてもヘッダに直接書いても構いません。ただし、外部ファイルにする場合はスクリプトの文字コードをページと同じにするのを忘れないでください。
どちらにしても、先の3ファイルのあとにこのコードのためのlinkタグやscriptタグを記述します。
参考までに、このサイトではheadタグの最後のotherscripts.jsの中に記述しています。
以上で設置完了です。[ウィンドウの高さ < フォローボックスの高さ < フォローボックスの親ボックスの高さ] の状態で動くかどうか試してみてください。
動作確認とトラブルシューティング
基本的に考えられるのは「動かない」という症状なのですが、果たしてjquery.scrollfollow.jsが動かないのかjquery.scrollfollowplus.jsが動かないのか、という問題があります。実際のところjquery.scrollfollowplus.jsが動かない場合、殆どは元のjquery.scrollfollow.jsも動きませんので、jquery.scrollfollowのトラブルシューティング事例を調べてみてください。
代表的なところでは、まずLightboxなど他にjQueryを使用するスクリプトがある場合、何らかの衝突が発生して動かない場合があります。特にWordPressのプラグインでLightboxを入れている場合などに顕著で、Lightbox側も独自にjQuery基本ライブラリをロードしようとして動かなくなることがあるようです。
このブログではwp-jquery-lightboxプラグインを使用していますが、headタグの最後でjQuery scroll follow plusの必要スクリプトファイル4つを一気に読ませることで動くようになりました。
その他、cssでフォローボックスのpositionをrelativeに設定していないと動かないですとか、色々な条件があるようですが、このあたりは他のサイトの情報の方が参考になると思います。
また、無印は大丈夫でplusだけが動かないという可能性が全くないわけでもありませんので、気になる場合は以下の改変元本家サイトからオリジナルをダウンロードして動くかどうか試してみてください。
- jquery.scrollfollow.js : jQuery scroll follow配布サイト
-
ページ右の"Download Latest Version"からjquery.scrollfollow.zipをダウンロードして解凍します。lib/フォルダの中に目的のjquery.scrollfollow.jsがあります。
jquery.scrollfollowplus.jsの改造ベースとして使用しているのは本家でいうところのver.0.4.0です。






ピンバック: 【おすすめjqueryとかテクニック】今まで試してみたjquery ← 大臣の休日